HTTP stands for Hyper Text Transfer Protocol.
WWW is all about communication between web Clients and Servers.
Communication between client computers and web servers is done by sending HTTP Requests and receiving HTTP Responses.
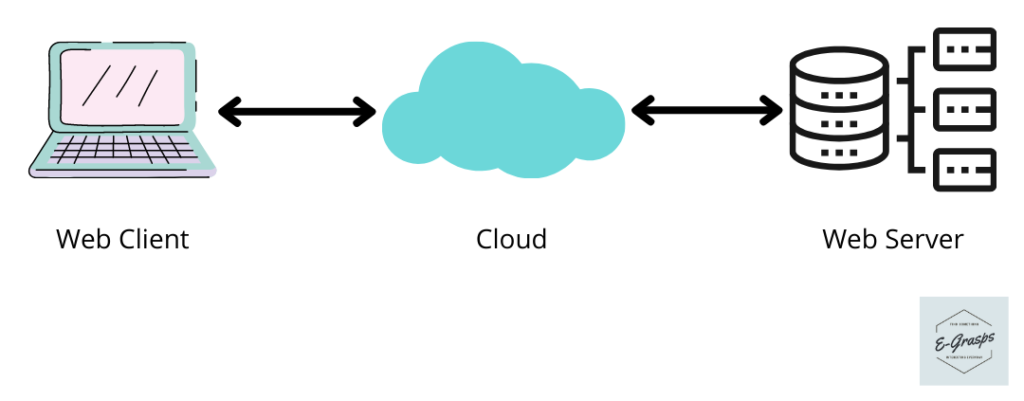
World Wide Web Communication
The World Wide Web (WWW) is about communication between web clients and servers.
Clients are often browsers (Chrome, Brave, Firefox, Edge, Safari, etc), but they can be any type of program or device.
Servers are most often computers in the cloud.

HTTP Request / Response
Requests and responses do communication between clients and servers:
- A client (a browser or a program) sends an HTTP Request to the web.
- A web server receives the request.
- The server runs an application to process the request.
- The server returns an HTTP Response (output) to the browser.
- The client (browser) receives the response.
The HTTP Request Circle
A typical HTTP request / response circle:
- The browser requests-
- an HTML page, the server returns an HTML file.
- a style sheet, the server returns a CSS file.
- an image, the server returns an image file.
- JavaScript code, the server returns a JS file.
- data, the server returns data (in XML or JSON format).
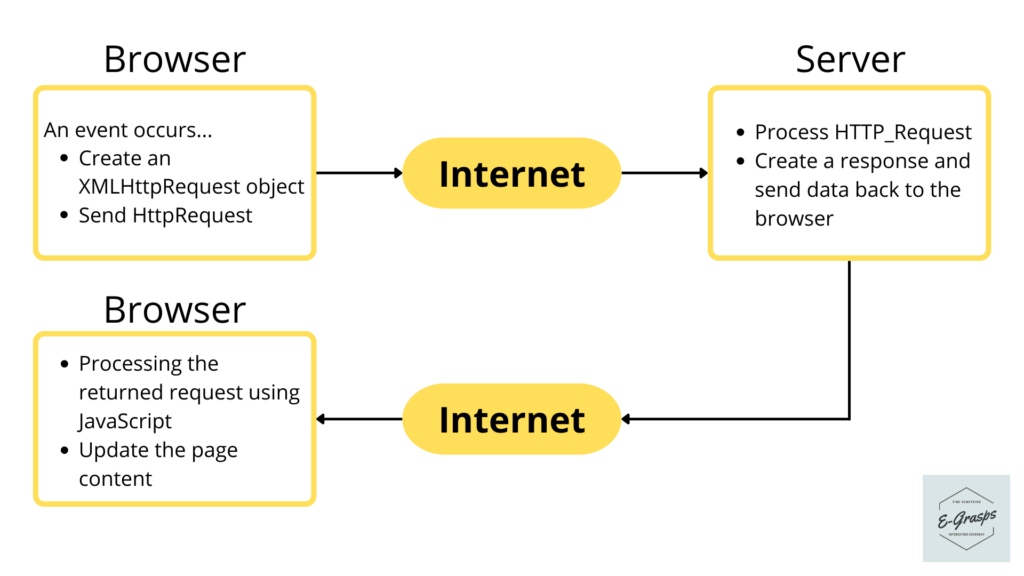
XHR – XML HTTP Request
All browsers have a built-in XMLHttpRequest Object (XHR).
XHR is a JavaScript object that is used to transfer data between a web browser and a web server.
XHR is often used to request and receive data for the purpose of modifying a web page.
Despite the XML and HTTP in the name, XHR is used with other protocols than HTTP, and the data can be of many different types, like HTML, CSS, XML, JSON, and even plain text too.
The XHR Object is a Web Developer’s Dream because you can:
- Update a web page without reloading the page.
- Request data from a server – after the page has loaded.
- Receive data from a server – after the page has loaded.
- Send data to a server – in the background.
The XHR object is the underlying concept of AJAX and JSON:

We hope that we bring some value to your life by posting our content, which might meet your expectations. You can always comment on the post to give feedback or reach out to us through email for sharing what you like to read on our blog.
Reach out to us using email: [email protected]
Find More Articles on Our Website: EGrasps
Check out our other posts on Medium.
You can reach out to us on WhatsApp.